基本仕様書
- List : 画面一覧 (メイン画面のみ)
- Screen : 画面構成 (UI詳細)
- Flow : 画面遷移 (画面間の移動)
1. List : 画面一覧 (メイン画面のみ)
対象のデータ
対象のデータ = 保存するデータを見つけて「名前」をつける

命名規則
- 命名規則
- 対象データを表す名詞#データへの操作
- 例: Books#index : 書籍一覧
- 操作するロール/対象データを表す名詞#データへの操作
- 例: Admin/Books#index : アドミンの書籍一覧
- 例: Manager/Users#index : マネージャーのユーザー一覧
- 対象データを表す名詞
- 表示するデータの名詞(英単語)
- データへの操作
- index : 一覧
- show : 詳細(個別情報)
- new : 新規作成
- edit : 編集
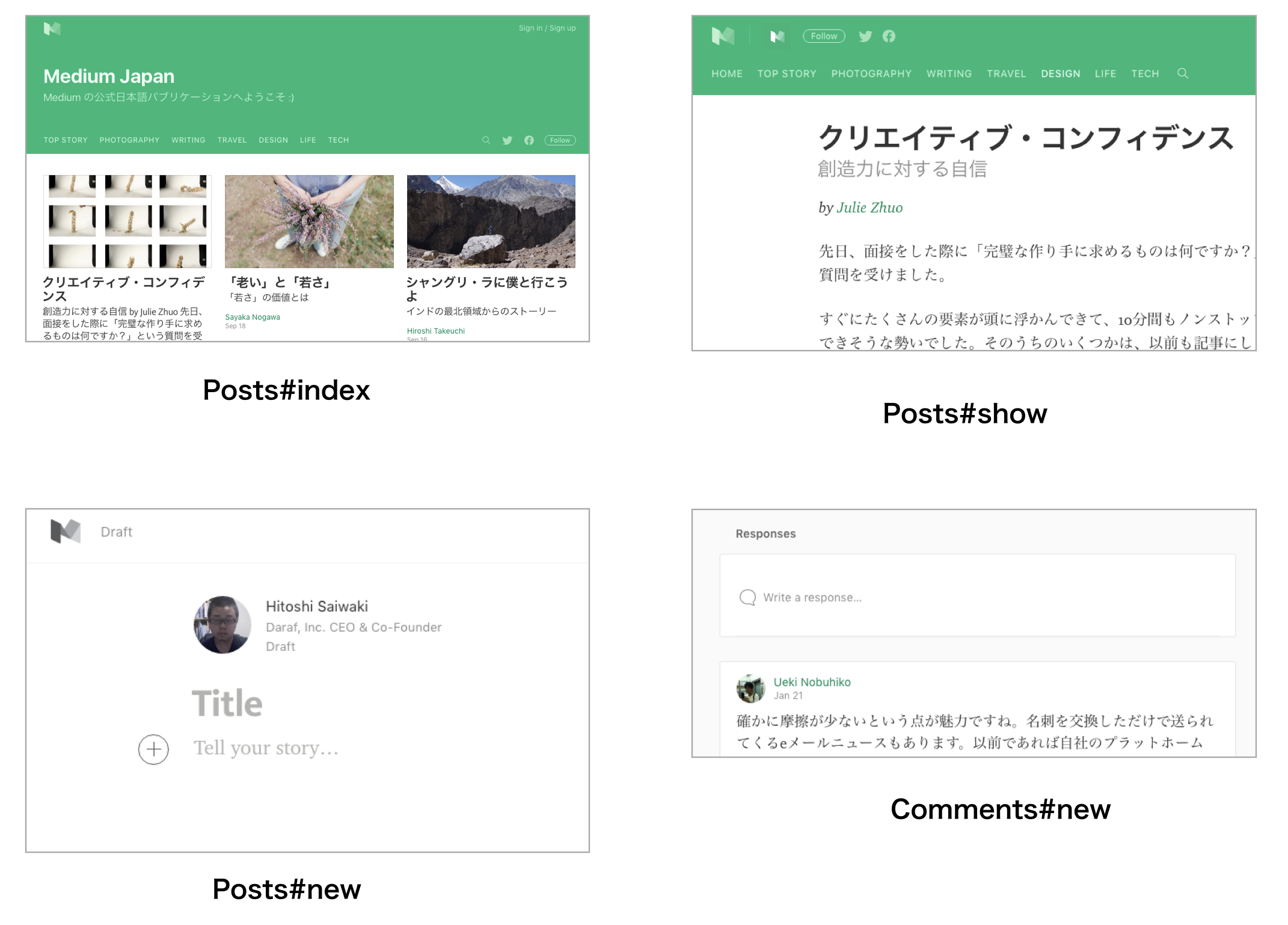
Medium


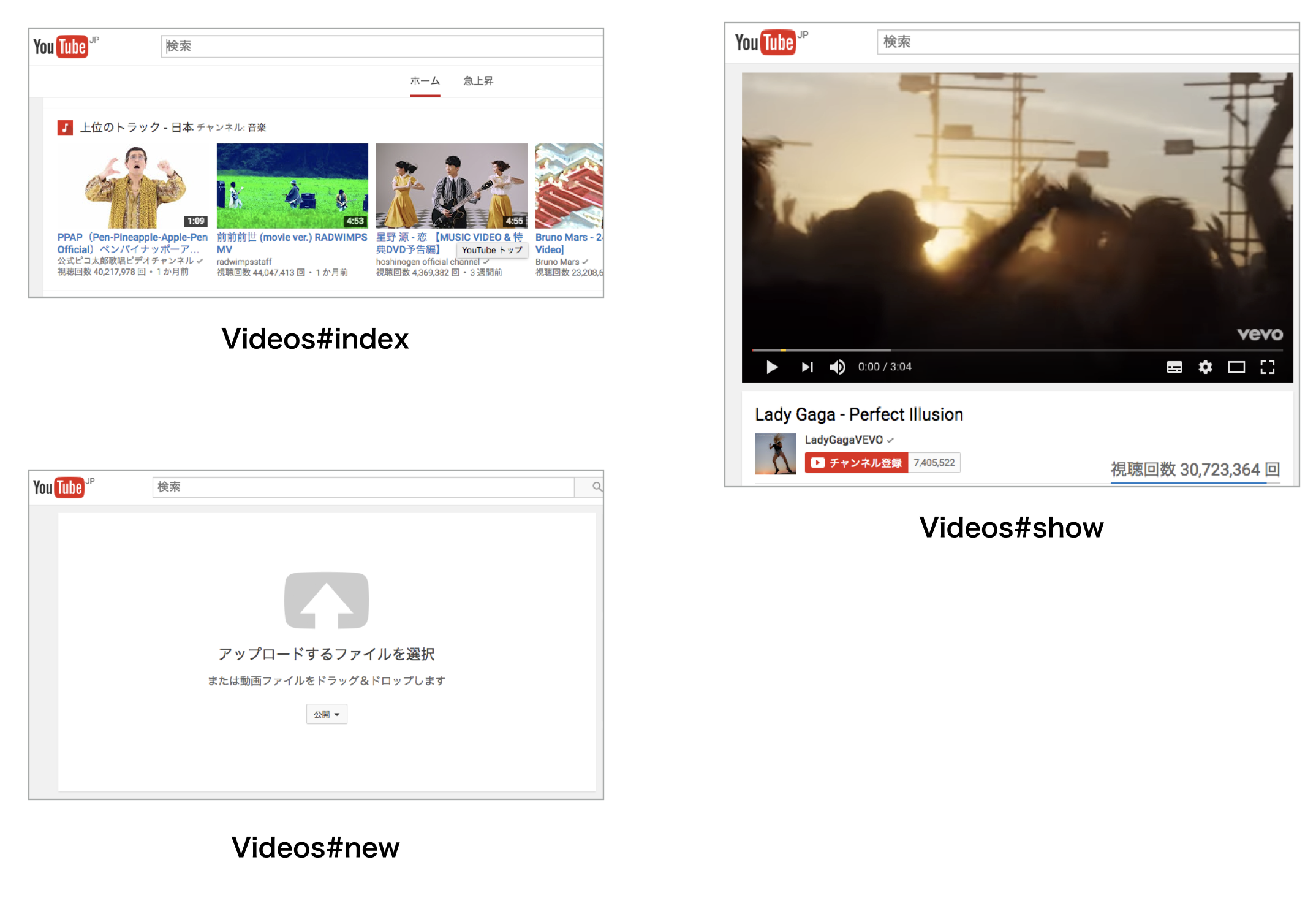
Youtube

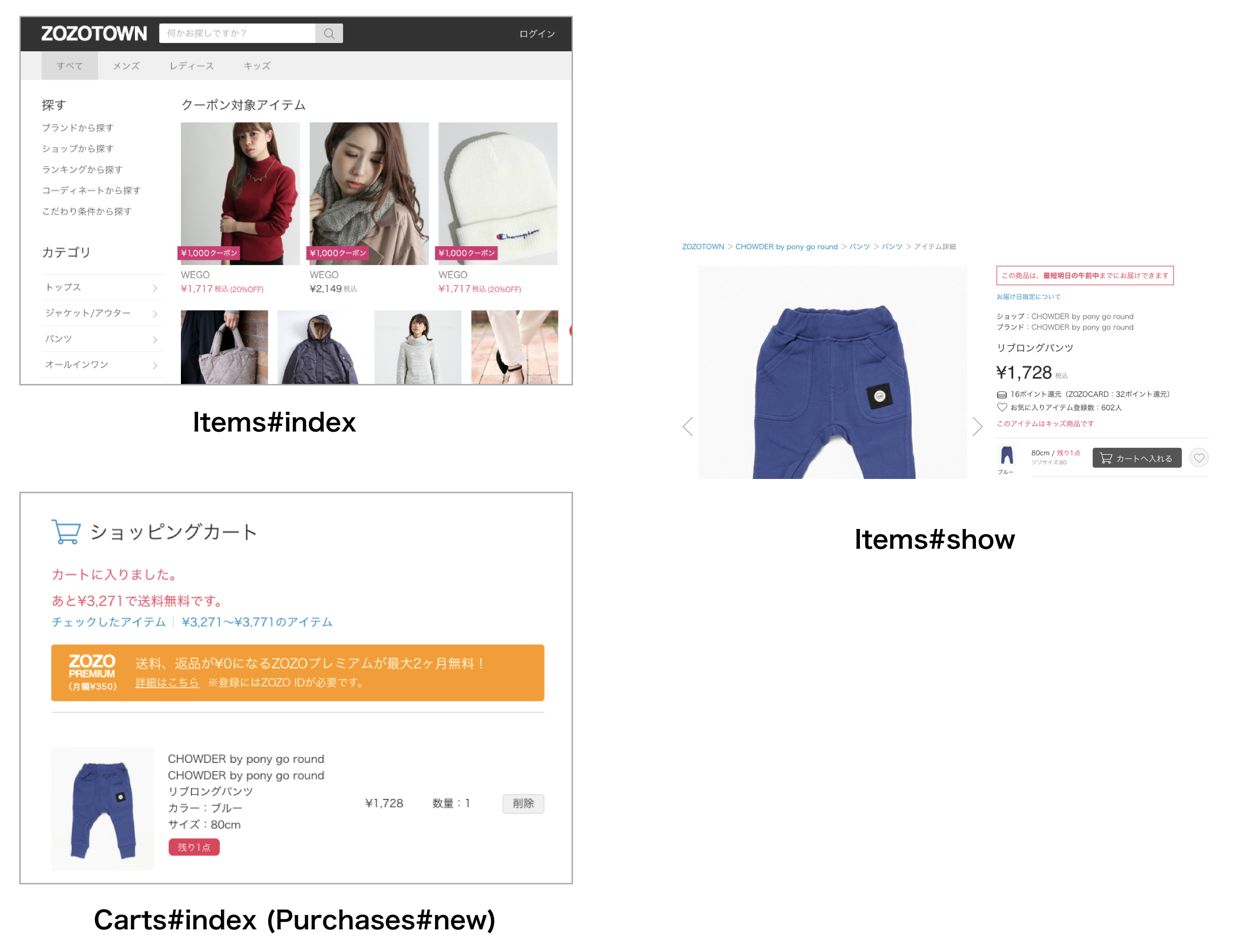
ZOZOTOWN

2. Screen : 画面構成 (UI詳細)
画面構成
- Layout : Containerをまとめるもの
- NavigationとContentの関係
- ファイル構造 => 画面遷移に近い (Controllerの役割に近い)
- Container : Widgetをまとめるもの
- Content同士の関係
- 枠組み、使い回しできるか
- Widget : 画面パーツ
- 状態数ごとのデザイン
=> 画面構成 : Layoutはプログラマー、Container/Widgetはデザイナー
組み合わせ
プラットフォーム指定のパーツを組み合わせて作る
⬇︎
パーツの把握が重要
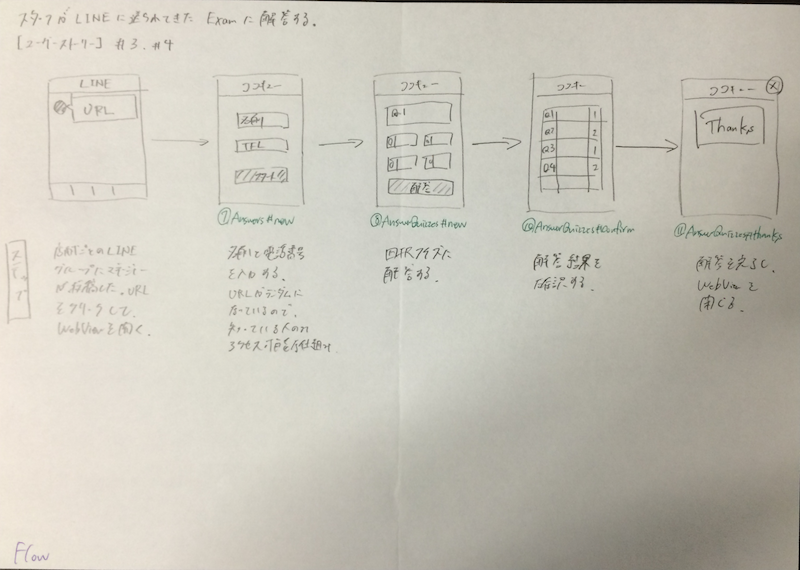
3. Flow : 画面遷移 (画面間の移動)
作成
- ユーザーフロー
- 画面の階層構造
- リダイレクト処理
- 画面間の移動/戻る
- 画面間のデータの受け渡し
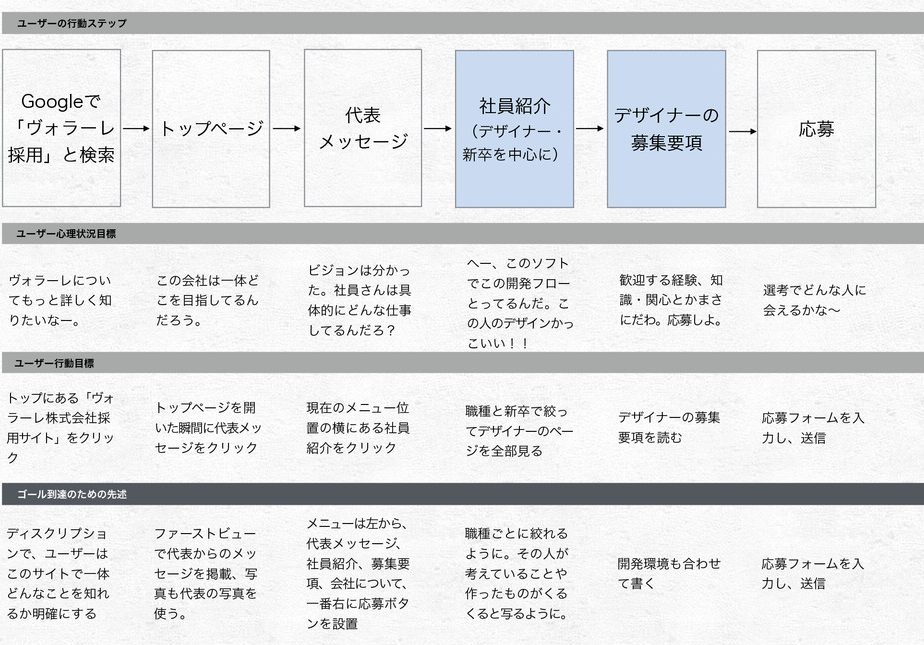
例
- ユーザーはどうすれば目的を達成できるか?
- 流入経路 -> … -> ゴール(Goal Action)
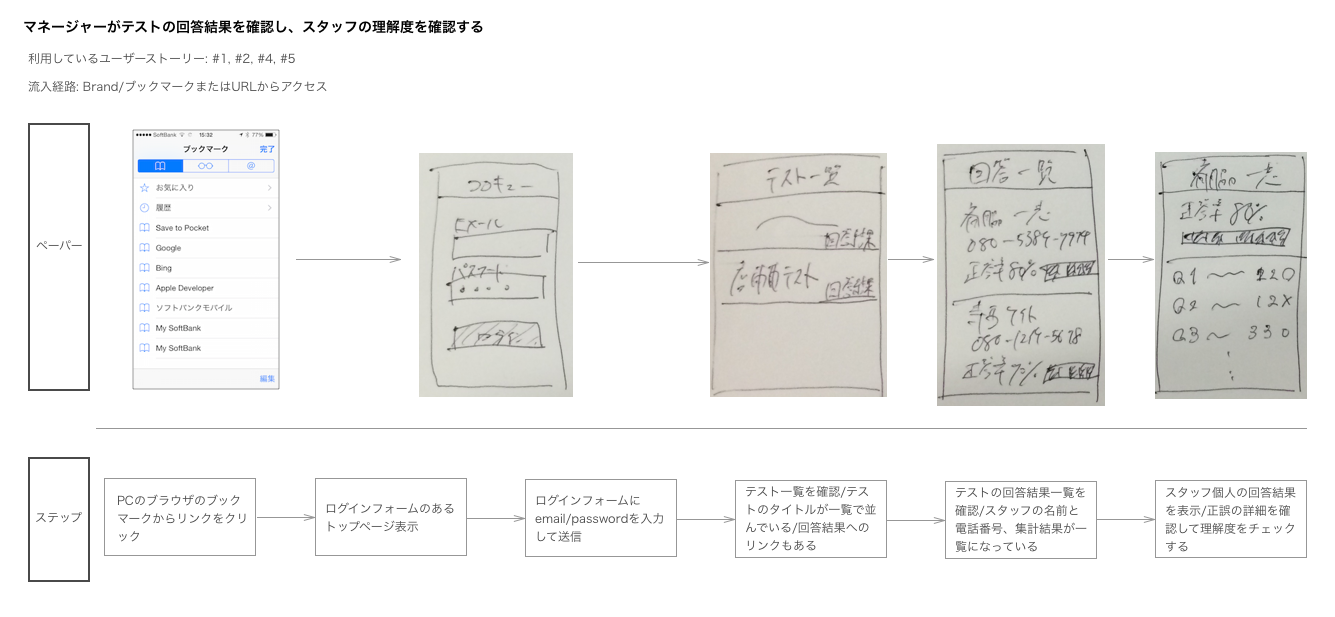
マネージャーがテスト内容を確認しつつ、Lineグループにテスト回答用URLを送信する
US:1,2,3
Screen: 3,4,5
例
- スマフォのSafari(ブラウザ)のブックマークからリンクをクリック
- ログインフォームのあるトップページ表示
- ログインフォームにemail/passwordを入力して送信
- テスト一覧を確認/テストのタイトルが一覧で並んでいる
- テスト内容の詳細を確認/クイズの問題、選択肢、解説、答えが確認できる
- テストの回答用のランダムURLをコピーする
- 店舗のLineグループにURLを投稿する

ナイル

COOKPAD

エンジニアが0からのサービス開発で学んだこと - クックパッド開発者ブログ